Les principes gestaltiques ou les principes de groupement ont d’abord été proposés par le psychologue gestaltiste. Ces principes ont été proposés en observant le comportement humain de regrouper les choses ensemble, ces lois peuvent être utilisées lors de la conception. Il existe sept lois de la Gestalt comme suit.
1. La loi de proximité
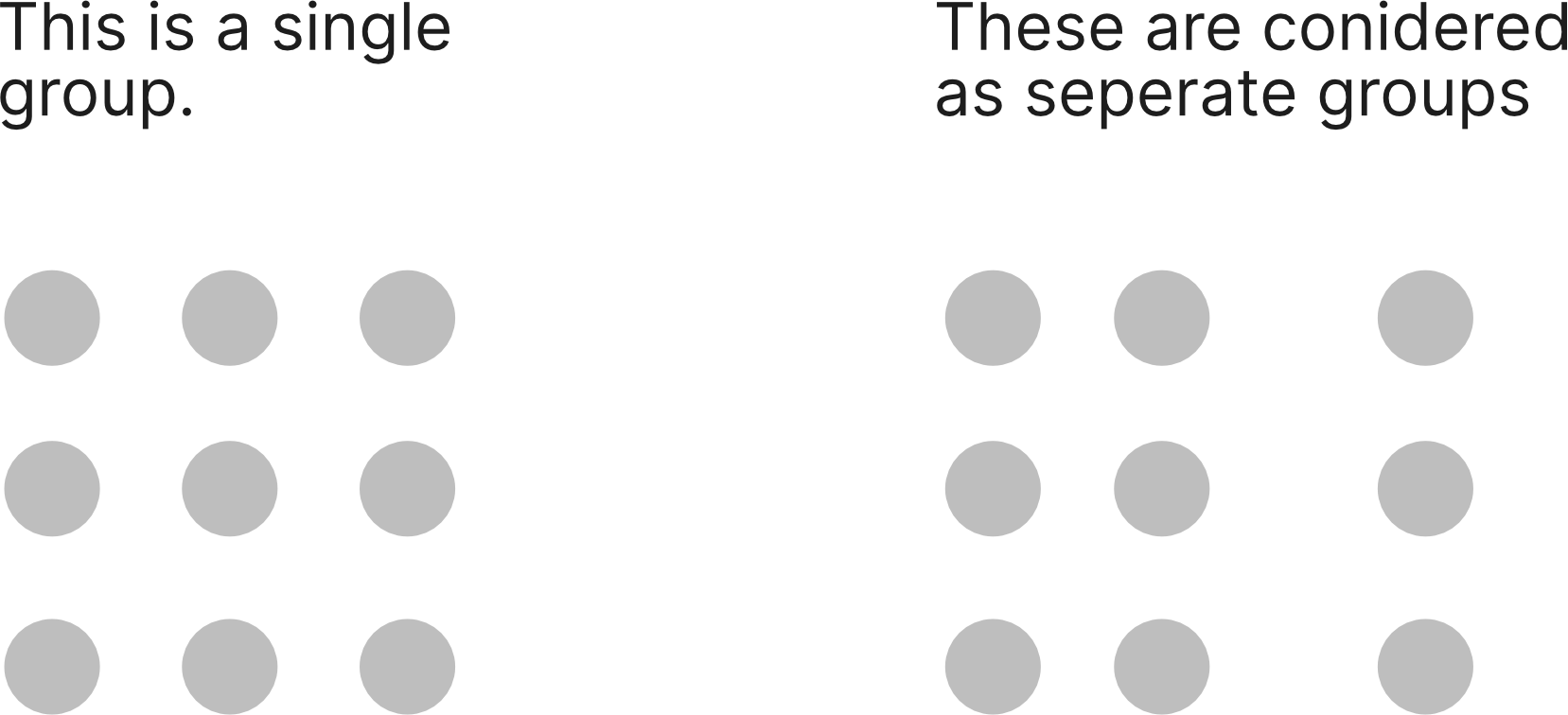
Le principe de proximité stipule que les choses qui sont proches les unes des autres semblent être plus liées que les choses qui sont plus espacées. Par exemple, regardez les éléments suivants, les deux ont les mêmes éléments mais dans un premier temps les éléments sont fermés les uns aux autres, et dans l’autre, ils sont séparés.


Utilisation dans la conception UX
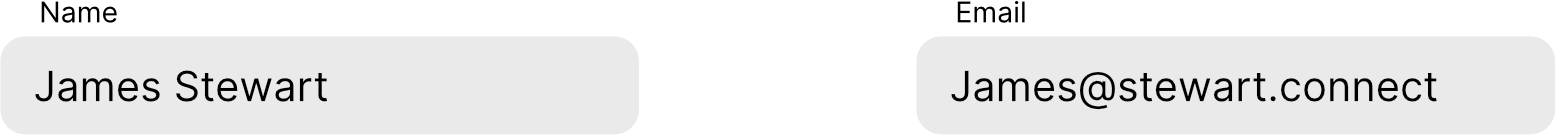
Dans la conception UX, nous avons utilisé cette loi beaucoup de temps, et vous pouvez voir cette loi utilisée presque partout. Dans l’exemple ci-dessous, les étiquettes sont toujours placées près du texte du champ, afin que l’utilisateur puisse le percevoir comme un élément unique.


2. La loi de similitude
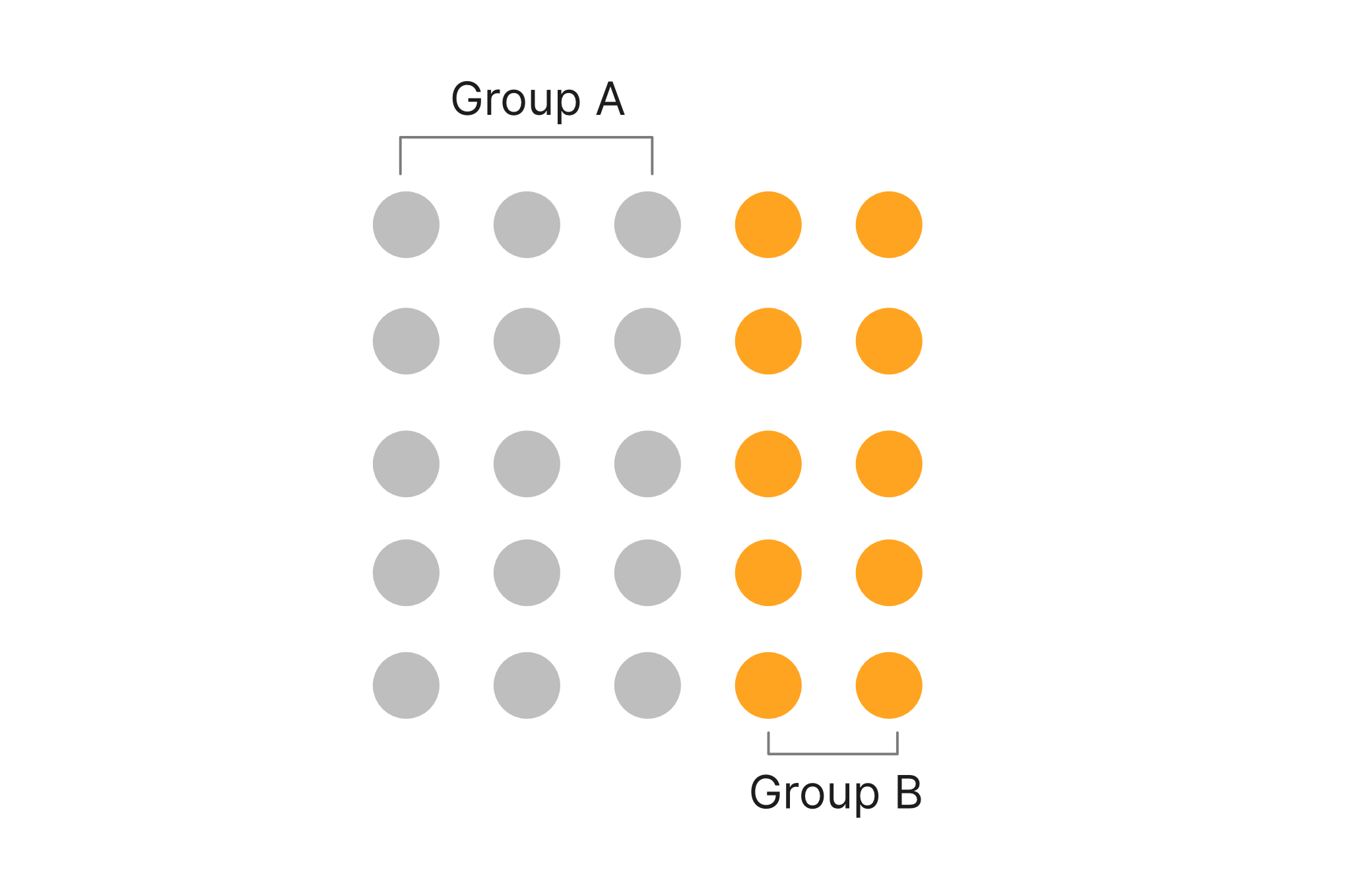
Le principe de similitude stipule que lorsque les choses semblent similaires, nous les regroupons et nous avons également tendance à penser qu’elles ont la même fonction. Par exemple, dans cette image, nous avons un groupe d’éléments mais certains sont de couleur différente, donc l’utilisateur le perçoit comme un groupe différent.


Utilisation dans UX Design
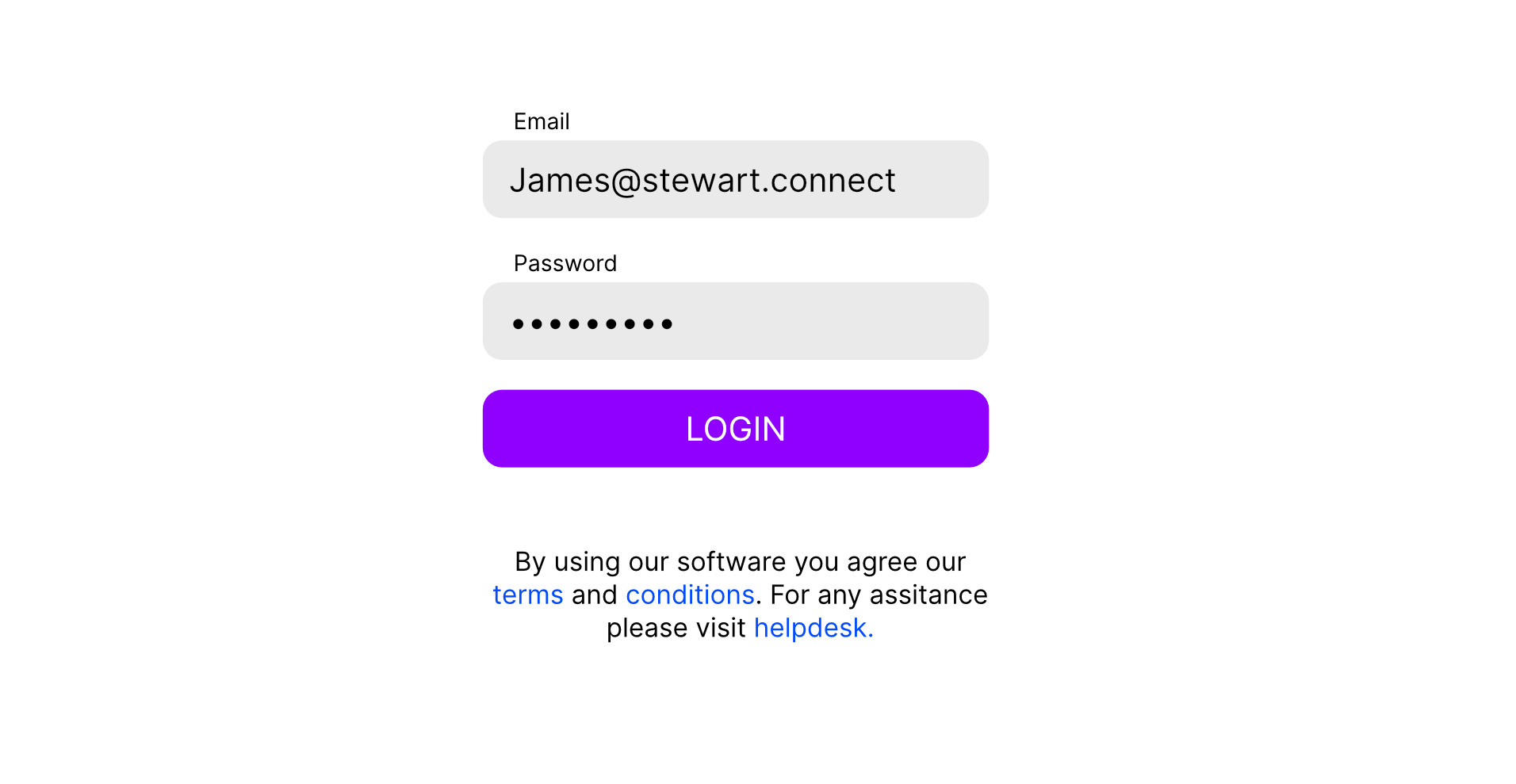
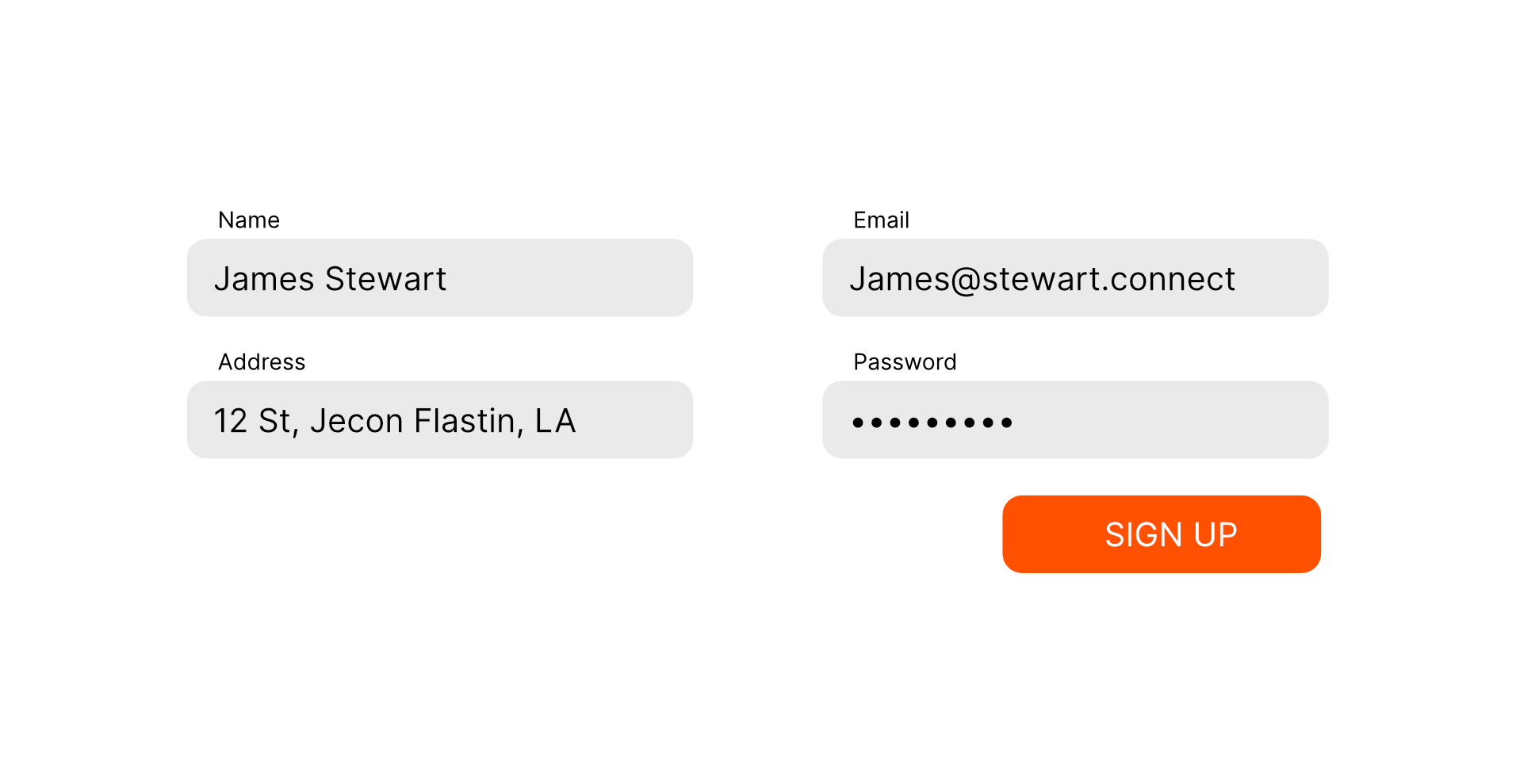
Dans le formulaire de connexion ci-dessous, les champs et le bouton ont la même taille, mais en raison de la couleur différente du bouton, nous savons que sa fonction est différente. Toujours dans le texte de description ci-dessous, nous savions que les textes bleus sont des liens. Ouais que la loi de similitude.


3. Le droit de la région commune
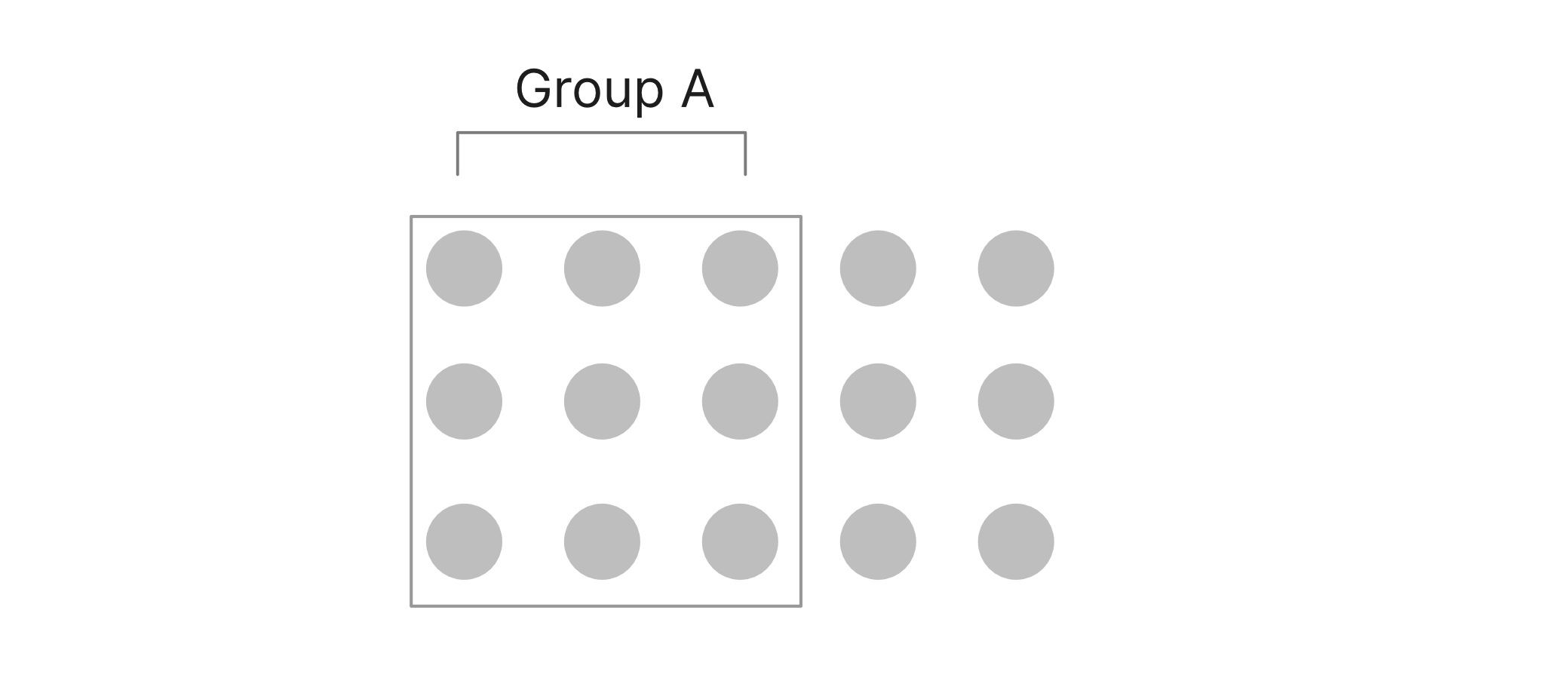
Le principe de la région commune est fortement lié à la proximité. Il déclare que lorsque des objets sont situés dans la même région fermée, nous les percevons comme étant regroupés. Vous avez des éléments qui sont regroupés, mais si vous dessinez une région autour d’eux, ils se comportent comme un groupe distinct.


Utilisation dans la conception UX
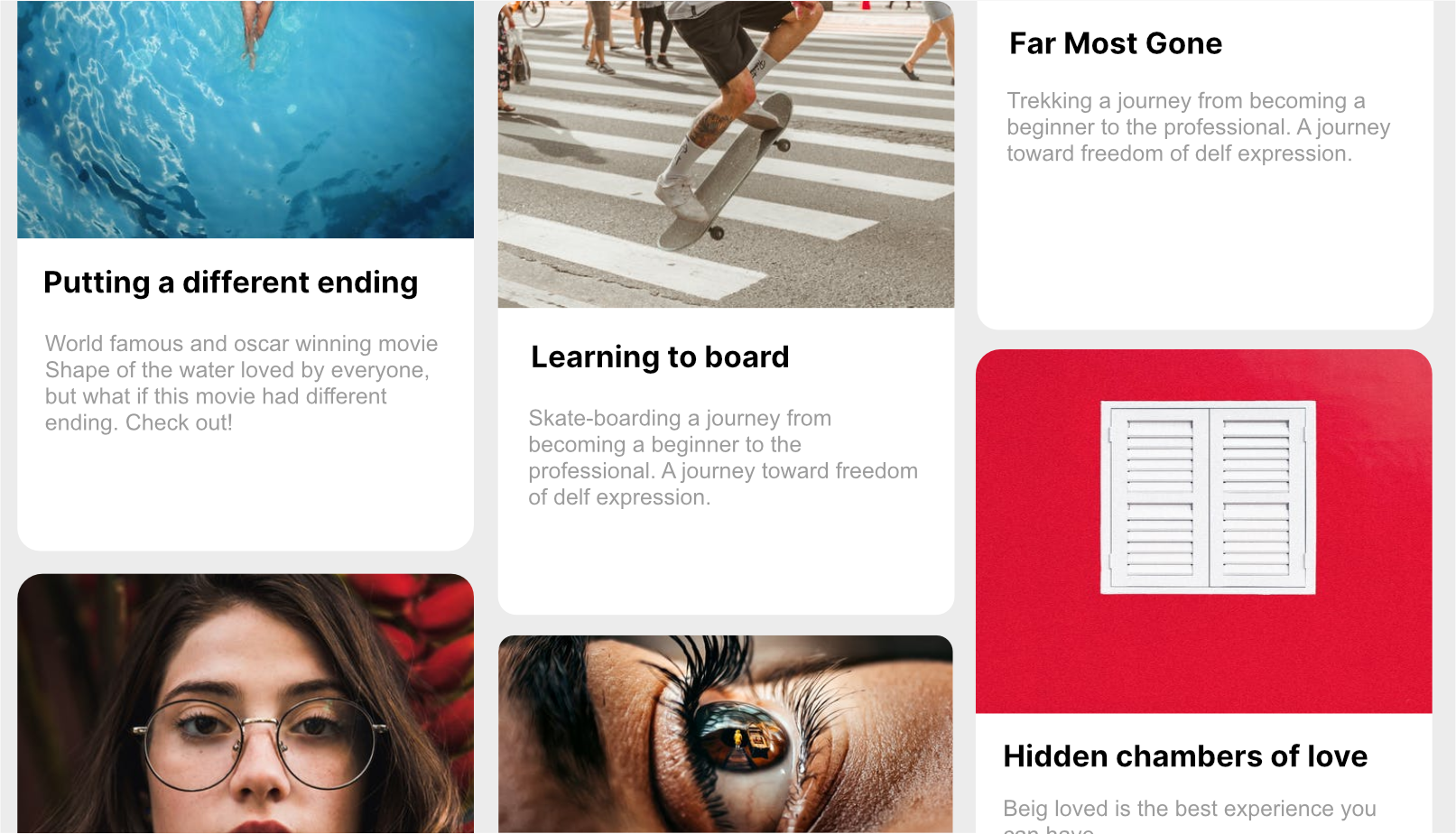
Dans UX, cette loi a dominé avec l’utilisation de cartes. Si vous observez que les cartes créent une région spécifique d’informations, même si d’autres informations sont placées près d’elles.


4. La loi du point focal
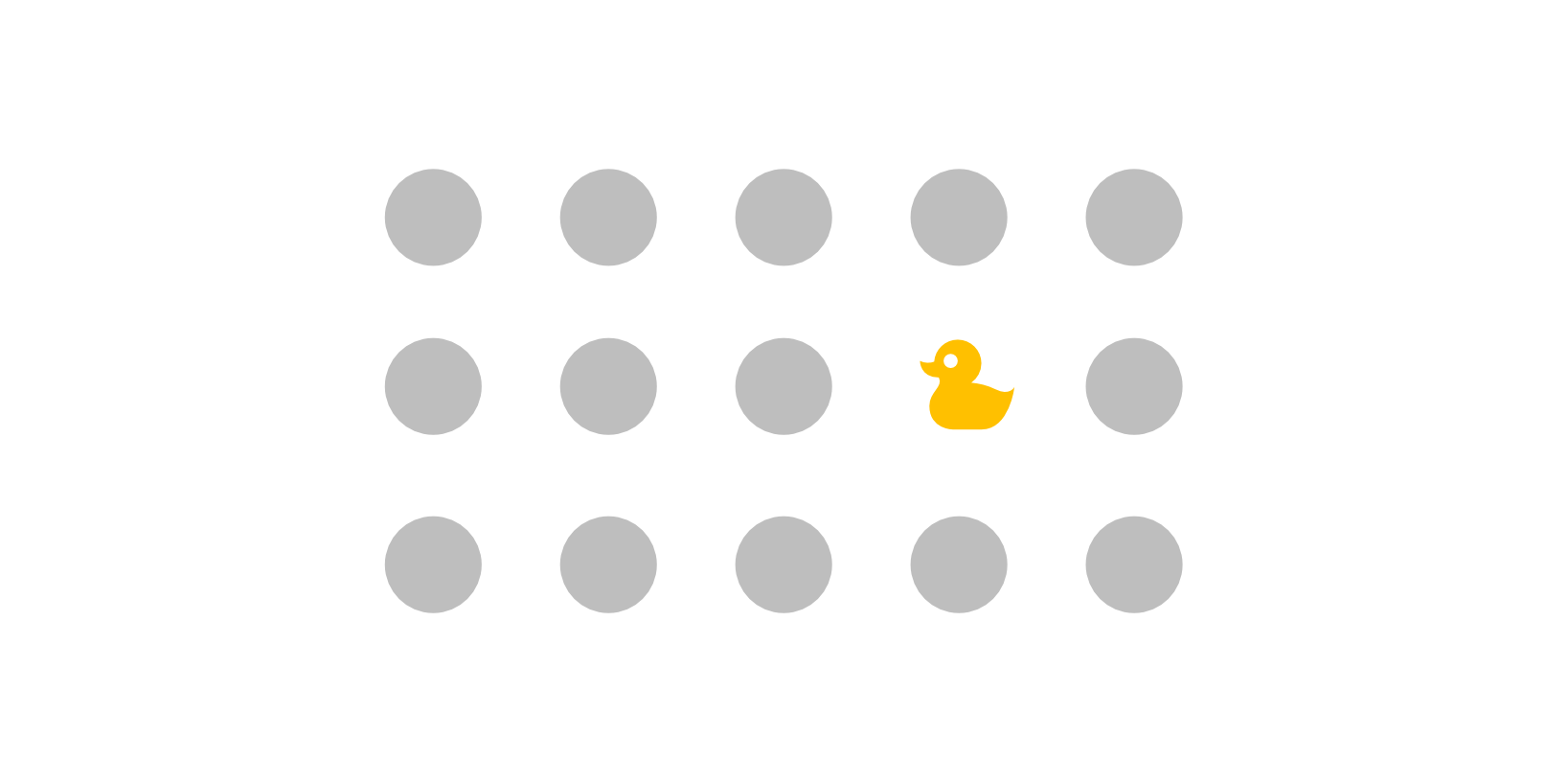
Le principe du point focal stipule que tout ce qui se distingue visuellement capturera et retiendra l’attention du spectateur en premier. L’élément qui est mis en évidence par rapport à ce qui l’entoure retient l’attention de l’utilisateur en premier, comme l’image ci-dessous, vous avez remarqué le canard en premier.


Utiliser dans UX Design?
Oui, vous l’avez deviné correctement! C’est un bouton, nous avons un bouton partout dans la conception numérique, et le bouton a toujours une couleur / forme accrocheuse différente afin que l’utilisateur le trouve facilement et effectue les actions rapidement.


5. La loi de la continuité
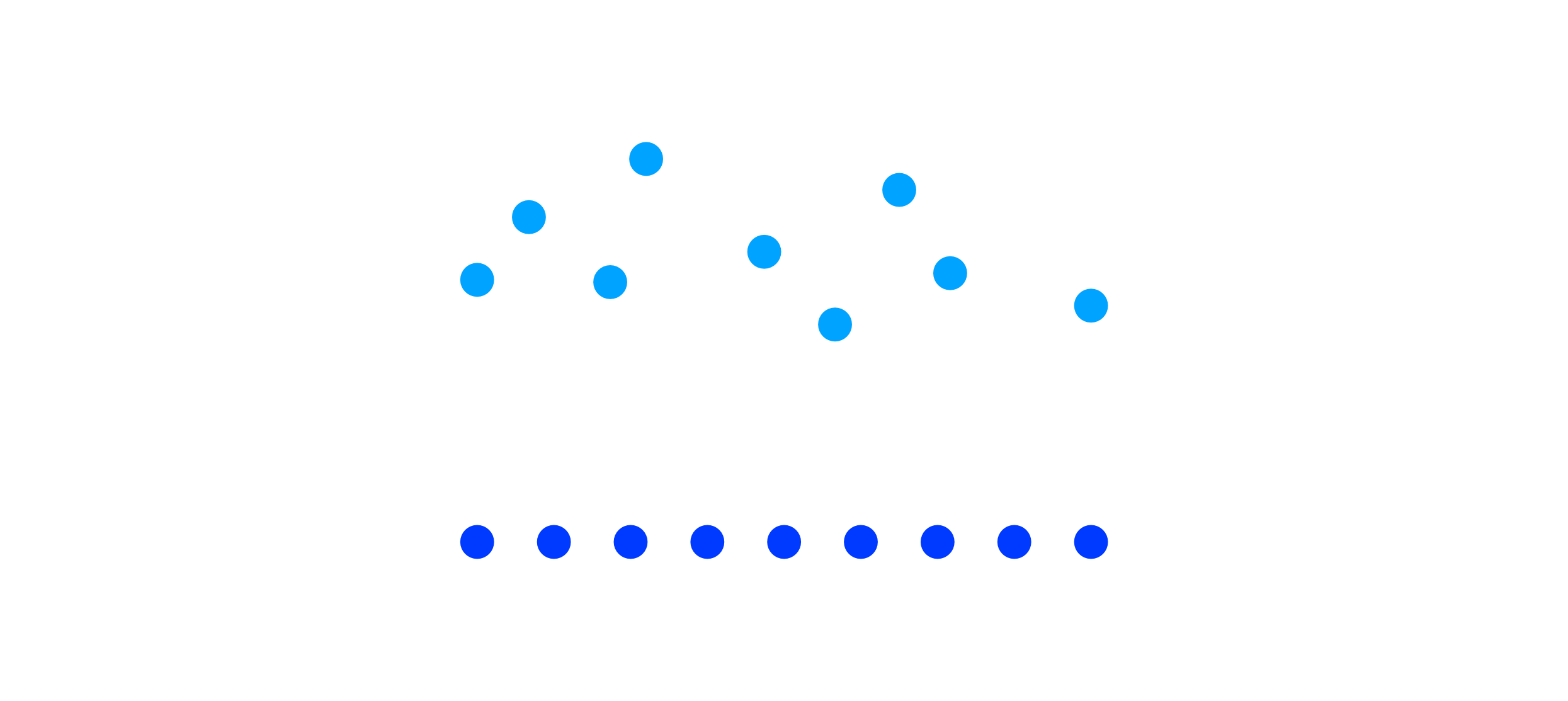
Le principe de continuité stipule que les éléments disposés sur une ligne ou une courbe sont perçus comme étant plus liés que les éléments ne figurant pas sur la ligne ou la courbe.


Utilisation dans la conception UX
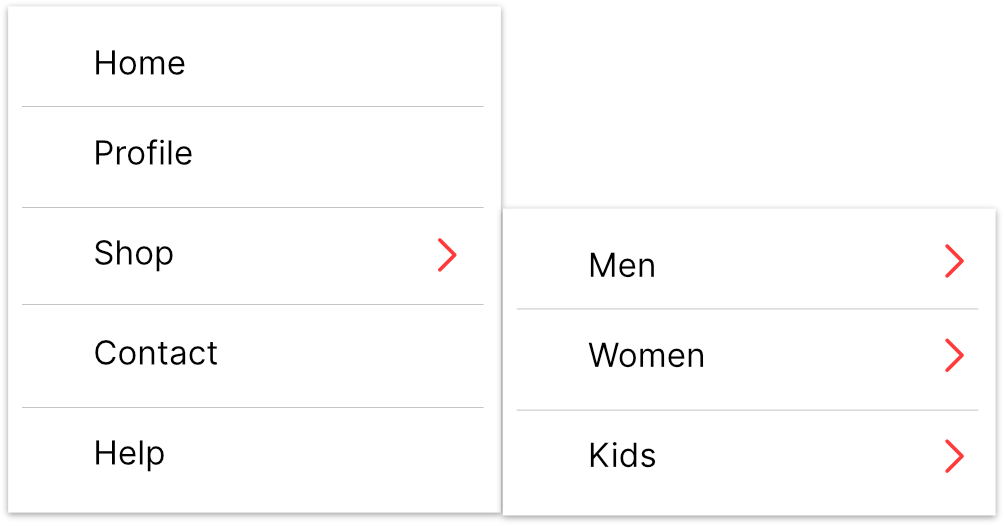
Dans la navigation, vous pouvez différer et comprendre la navigation principale et secondaire.En dessous, vous pouvez associer facilement la maison, le profil, la boutique, le contact et l’aide en tant que groupe de navigation car ils sont disposés sur une seule ligne plutôt que la maison, le profil , hommes femmes.


6. La loi de fermeture
Le principe de fermeture stipule que lorsque nous examinons un agencement complexe d’éléments visuels, nous avons tendance à rechercher un motif unique et reconnaissable. Cet état que vous travaillez dans votre mémoire et convertissez l’objet complexe en objets faciles. Vous trouvez la partie manquante de mémoire. Pourquoi ces points mobiles ressemblaient-ils à un chien?


Utilisation en conception graphique
En conception, cette loi est très utilisée pour créer des logos espacés négatifs. Voici quelques exemples.


7. La loi de la figure
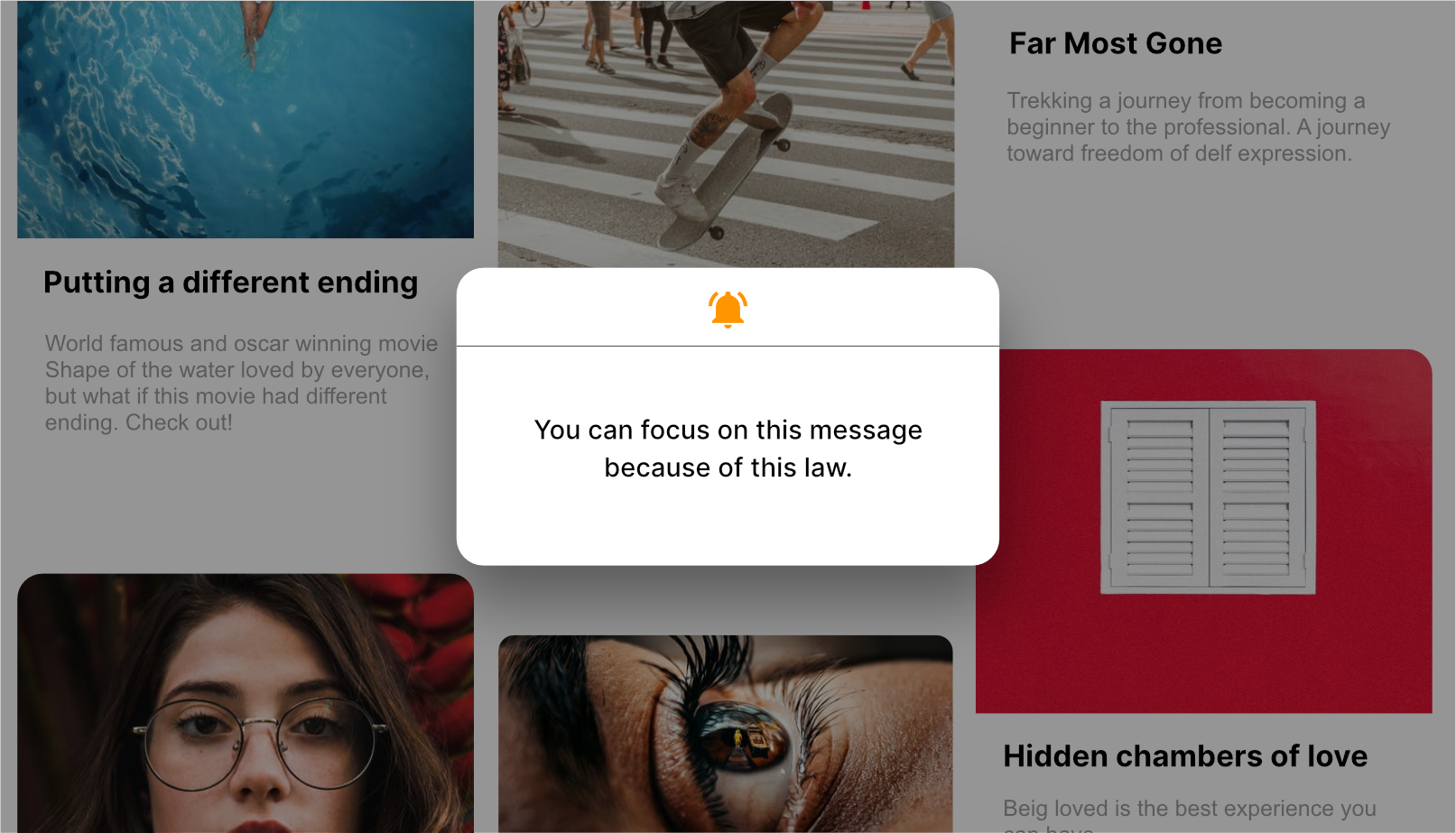
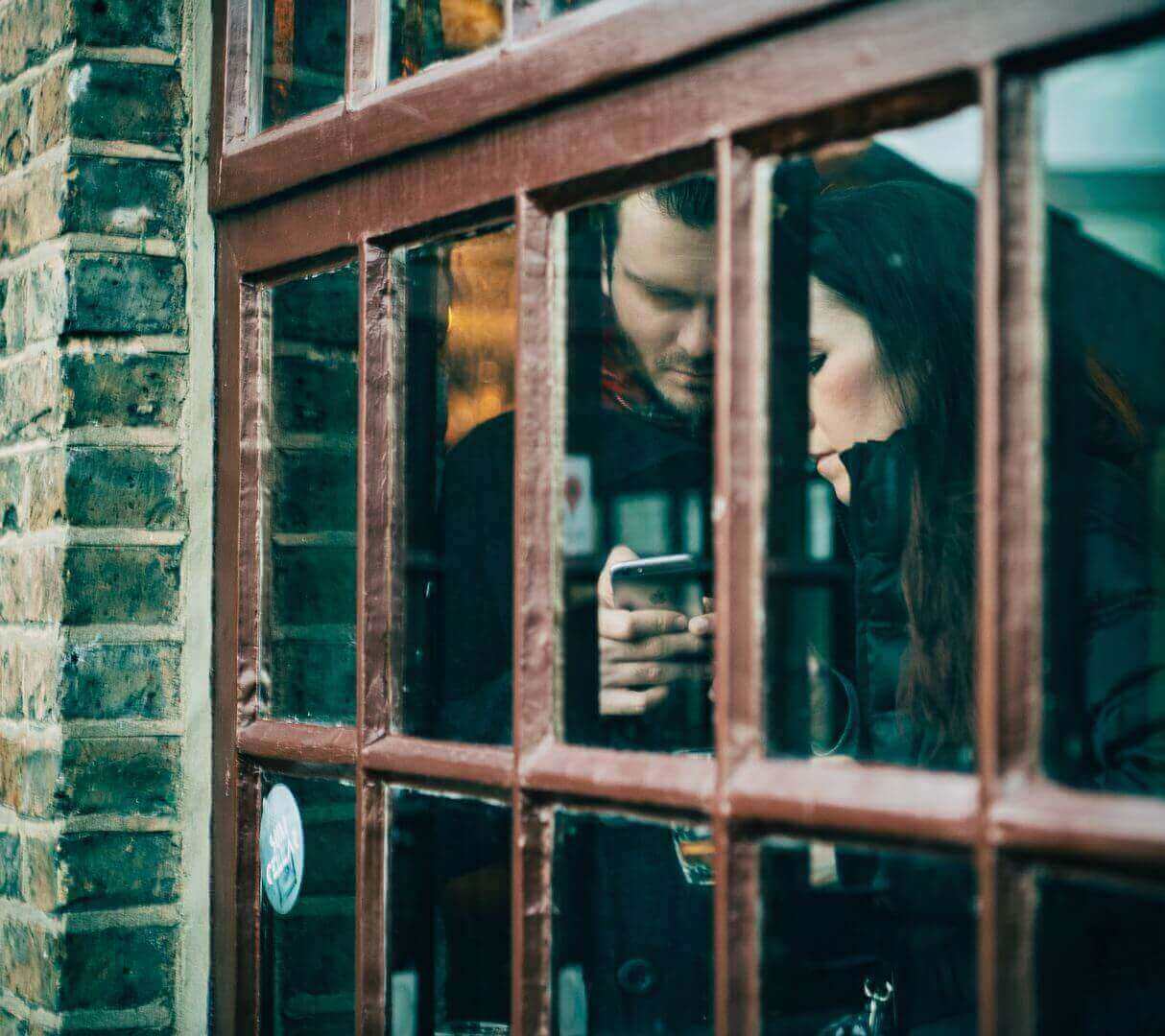
Le principe de la figure de base stipule que les gens perçoivent instinctivement les objets comme étant au premier plan ou à l’arrière-plan. En tant qu’être humain, vous pouvez vous concentrer sur le premier plan ou l’arrière-plan.


Utilisation dans la conception UX
Dans la conception UX, cette loi est utilisée dans le panneau de navigation, les modaux et les boîtes de dialogue.